VSCode には settings.json という設定ファイルがあって,これをいじることで自分好みのカスタマイズができます.
今回はこの settings.json のデフォルトの設定とフォルダごとの設定について TeX の自動コンパイル設定を例にして説明します.
1. デフォルトの設定ファイル
普段みなさんがよく使うのはこちらだと思います.settings.json はショートカットキー(Mac: Cmd + Shift + p, Windows: Ctrl + Shift + p) でコマンドパレットを開き,Preferences: Open Settings (JSON) を選択することで開くことができます.
うまく開ければこんな感じのページが表示されると思います.(中身は空かもしれませんが)

ちなみに,defaultSettings.json というファイルもあるようですが,readonly ファイルで,基本的な設定が入っているようなので,いじらない方がいいと思います.
ここで設定した内容は VSCode をどのように開いても(上書きされていない限り)適用される設定になります.
なので,基本的に常に適用したいカスタマイズの内容をここに記述しておきます.
筆者の TeX 自動コンパイル設定の場合普段は ptex2pdf を二度実行するので,以下のように設定しています.
{
"latex-workshop.latex.recipes": [
{
"name": "ptex2pdf*2",
"tools": [
"ptex2pdf",
"ptex2pdf"
]
}
],
"latex-workshop.latex.tools": [
{
"name": "ptex2pdf",
"command": "ptex2pdf",
"args": [
"-interaction=nonstopmode",
"-l",
"-ot",
"-u",
"-kanji=utf8",
"%DOC%.tex"
]
}
]
"latex-workshop.synctex.afterBuild.enabled": true,
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.latex.autoClean.run": "onBuilt",
// 以下その他の設定
}基本的な書き方はまず,全体に括弧 {}があって,その中に一つずつ設定をカンマで区切りながら書いていきます.
設定は "設定名": 設定したい内容という風に書けば OK です.
例えば,"latex-workshop.synctex.afterBuild.enabled": true, の行では latex-workshop.synctex.afterBuild.enabled の設定をtrue にして,最後の行でカンマを入れて区切っています.
2. フォルダごとの設定ファイル
一方,あまり知られていないかもしれませんが,フォルダごとの設定ファイルも存在します.
まず, VSCode を開く時には,ただファイルを開くという操作とフォルダを開くという操作があります.
今から説明するフォルダごとの設定ファイルはフォルダを開いた場合のみ適用されます.
また,開いたフォルダの中にあるフォルダの設定ファイルの内容は適用されないので注意してください.
2.1. フォルダの開き方
まずフォルダとして開く方法は主に3つあります.
一つ目は terminal から
$ code path/to/folderと実行する方法です.
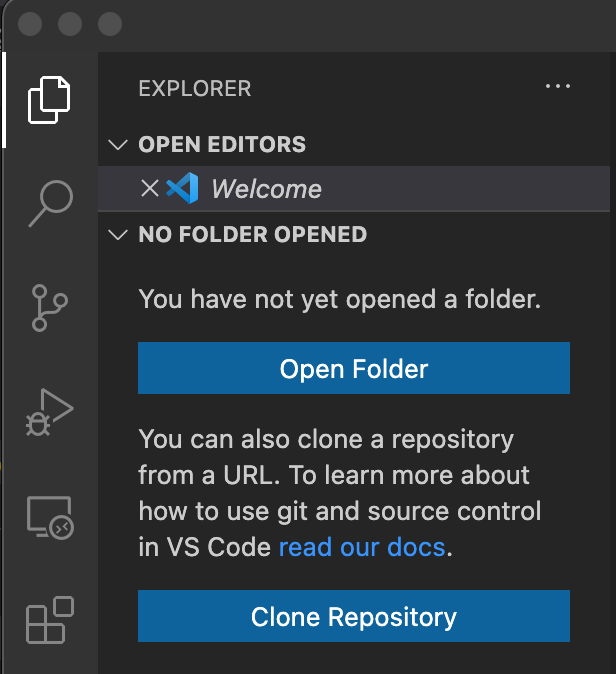
二つ目は VSCode の新規の Window を開き,左のタブから Open Folder を選択して,開きたいフォルダを選ぶ方法です.

三つ目は Mac の Finder や Windows の Explorer で右クリックをして開く方法ですが,詳細は他の記事に任せます.
2.2. 設定ファイルの作り方
ここでは2つのやり方を紹介します.
2.2.A terminal を使う
一つ目は terminal を使って
$ cd path/to/folder
$ mkdir .vscode
$ touch .vscode/settings.json
$ code .vscode/settings.jsonとして,開いたフォルダ内に .vscode フォルダを作り,その中に settings.json ファイルを作ってあげればいいです.(コマンドプロンプトで実行する際は少しコマンドが変わると思います.)
2.2.B VSCode から設定ファイルを開く
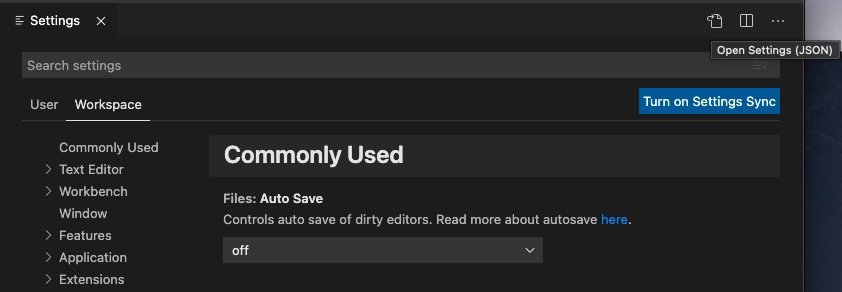
二つ目はフォルダを開いた VSCode の Window で,ショートカットキー(Mac: Cmd + ,, Windows: Ctrl + ,) を押して,Settings の UI を開き,User タブから Workspace タブに移動して,右上にある Open Settings (JSON) をクリックすると開くことができます.(User タブで設定できるのがここでいうデフォルトの設定で,Workspace タブで設定できるのがフォルダごとの設定です.)

2.3. 設定ファイルの例
以上のようにしてフォルダごとの設定ファイルが開けたと思います.
ここで設定した内容はデフォルトの設定を上書きすることができるので,このフォルダで作業する時だけ適用して欲しい設定を記述していきましょう.
例えば,bibtex のコンパイルを行ったり,以下の記事で紹介したように PDF をクロップしたりする時に便利です.
PDF をクロップするときは先程のデフォルトの設定ファイルに必要な tool (ptex2pdf, pdfcrop, pdftopng, transparent) を全て用意しておき,フォルダごとの設定ファイルでは以下の recipe だけを記述します.
{
"latex-workshop.latex.recipes": [
{
"name": "ptex2pdf_nosync*2 -> pdfcrop -> pdftopng",
"tools": [
"ptex2pdf",
"ptex2pdf",
"pdfcrop",
"pdftopng",
"transparent"
]
}
]
}たったこれだけで,この Window では自動でクロップすることができるようになって,他のフォルダには何も影響を及ぼしません.
3. まとめ
以上のように VSCode のデフォルトとフォルダごとの設定ファイルを使い分けることで,いとも簡単にカスタマイズできるようになります.
TeX の設定に限らずいろいろな設定で使えると思うので,ぜひ理解して使ってみてください.