Googleスライドやパワポに数式を入れたい時に困った経験があるのではないでしょうか?
パワポでは直接数式を作ることもできますが少し面倒ですし,Googleスライドではそもそも数式を作れないので,TeX でコンパイルしてスクショを撮って…と言うようなことをした人は多いはずです(筆者もそうでした).
今回はその面倒を解消すべく,VSCode を使って自動で数式の画像ファイルを作る方法について書こうと思います.
ちなみに,パワポには PDF ファイルを貼り付けることができるので,このページの 3. PDF をクロップしよう のところまで読んでいただければ十分だと思います.Googleスライドでは残念ながら PDF ファイルは貼り付けられないので,png まで変換しましょう.
背景まで透過させたいと言う人は最後まで頑張ってついてきてくれれば嬉しいです!
初めは面倒かもしれませんが,一度設定すると後は快適に操作できるのでおすすめです!
1. 使用するもの
- macOS Big Sur: 11.2.3
- Windows や Ubuntu でも同じようにできるはずですが,細部については異なる可能性があります.
- VSCode
- LaTeX Workshop の拡張機能もインストールしておいてください.
- ptex2pdf
- 他のものでもいいですが,普段これを使っているためこれで説明します.
- pdfcrop
- TeX Live などに含まれているため,TeX が使えていればインストールされているはずです.
- pdftocairo
- Poppler という PDF ライブラリの中に入っています.これも,インストールされているはずです.
以下の記事で扱ったコードを流用しますが,今回はこのコードを使って実験します.
\documentclass{jsarticle}
\usepackage[dvipdfmx]{graphicx}
\usepackage{amsmath,amssymb,amsfonts}
\newcommand{\brak}[1]{\displaystyle \left( {#1} \right)}
\newcommand{\ebrak}[1]{\left( \begin{array}{@{}c@{}} {#1} \end{array} \right)}
\pagestyle{empty}
\begin{document}
\begin{align*}
\ebrak{7 + \dfrac{1}{3 + \dfrac{1}{5 + \dfrac{1}{9}}}}
+ \ebrak{4 + \dfrac{1}{6 + \dfrac{1}{8}}}
= \ebrak{11 + \dfrac{1}{2 + \dfrac{1}{10}}}
\end{align*}
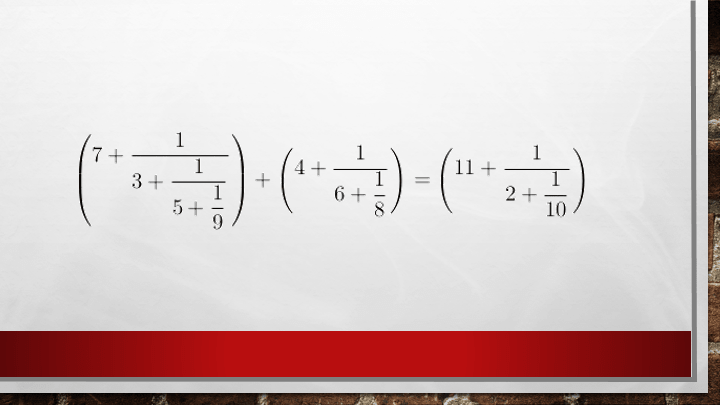
\end{document}パワポに貼り付けた時のイメージはこんな感じです↓
背景もしっかり透過されていて綺麗ですね!

2. VSCode での TeX 自動コンパイルまで
ここまではいろいろな記事があるので,適当にググってもらえればと思います.(意外と自動コンパイルで詰まったりするのですが,どうすれば確実なのかはまだ筆者にもわかりません…)
例えば,TeX Wikiとかはいいのではないかと思います.
ちなみに,筆者は latexmk は使わずに,デフォルトの settings.json 内の latex-workshop.latex.tools に全て記述しています.(これといって理由はないですが,カスタマイズしやすいと思っています.)
tools の “command” は実際に terminal などで打つコマンド名,”name” は適当な名前を入れればいいです.
recipe の “name” も適当でいいですが,“tools” には先ほど決めた tools の “name” を実行したい順に入れてください.
{
"latex-workshop.latex.recipes": [
{
"name": "ptex2pdf*2",
"tools": [
"ptex2pdf",
"ptex2pdf"
]
}
],
"latex-workshop.latex.tools": [
{
"name": "ptex2pdf",
"command": "ptex2pdf",
"args": [
"-interaction=nonstopmode",
"-l",
"-ot",
"-u",
"-kanji=utf8",
"%DOC%.tex"
],
"env": {
"PATH": "/Library/TeX/texbin"
}
}
]
"latex-workshop.synctex.afterBuild.enabled": true,
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.latex.autoClean.run": "onBuilt",
// 以下その他の設定
}“env” の設定は必要ないかもしれませんが,筆者の環境ではパスが通っていないとエラーを吐かれるようになってしまったので入れています.
人によってパスが違うかもしれないので,このままでは動かないかもしれません.
これで,“Recipe terminated with fatal error: spawn ptex2pdf ENOENT.” のようなエラーなどが出てしまう場合は以下の記事を参考にパスを通したりしてください.
3. PDF をクロップしよう
コンパイルして出てきた状態の PDF は余白があるため,これを取り除くためにスクショを撮る人が多いと思います.スクショを撮ると解像度が悪くなったりして,綺麗にできないことがあるので,ひと工夫していきましょう.
そのために使うのが pdfcrop です.どこに文字があるのかを自動で判別して切り取ってくれる優れものです.
TeX のインストールと一緒にインストールされますが,使ったことがないと言う人が多いのではないでしょうか?
pdfcrop は terminal 上では以下のようにして実行できます. (margin などのオプションについてはTeX Wiki の pdfcrop をご覧ください)
$ pdfcrop input.pdf output.pdfこれを自動で実行できるように,先程の settings.json に追記していきます.
まず,tool を作成するために latex-workshop.latex.tools に以下を追記します.
"latex-workshop.latex.tools": [
{
// 省略
},
{
"name": "pdfcrop",
"command": "pdfcrop",
"args": [
"%DOC%.pdf", // input file
"%DOC%.pdf" // output file
],
"env": {
"PATH": "/Library/TeX/texbin:/usr/bin:/usr/local/bin"
}
}
]%DOC% はコンパイル中のファイルの拡張子の前の部分を表しています.(例えば input.tex をコンパイル中なら input になります.)
次に,コンパイル後に pdfcrop を実行してくれるように recipe を変更します.
これは latex-workshop.latex.recipes を以下のように変更すればいいです.
"latex-workshop.latex.recipes": [
{
"name": "ptex2pdf*2 -> pdfcrop",
"tools": [
"ptex2pdf",
"ptex2pdf",
"pdfcrop"
]
}
]これで,TeX のソースを PDF に変換して,余白を切り取るところまで完成しました.
これで,パワポに数式を貼り付けることができるようになりました
しかも,生成される PDF ファイルはラスタ形式ではなく,ベクタ形式なので,拡大縮小してもボケないのです!(ラスタ形式,ベクタ形式については 画像オブジェクトの「ラスタ形式」と「ベクタ形式」 違いと使い分けについて などを参照してください.)
ちなみに,この recipe ですが,デフォルトの settings.json に記述してしまうと,普通に TeX を PDF にコンパイルしたいだけの時にも適用されてしまって不便です.
毎回 recipe を書き換えればいいのですが,それは面倒なので,デフォルトのsettings.json には普通に TeX をコンパイルするときの recipe を記述しておいて,フォルダごとの settings.json にこの recipe を設定しておくことをお勧めします.
詳しくは以下を参照してください.
4. png 形式に変換しよう
パワポで作業する人は先程の章の内容までで生成された PDF ファイルを貼り付ければいいのですが,Googleスライドでは PDF ファイルを貼り付けられないので,そうはいきません.
ということで,一気に png 形式に変換してしまいましょう.
ここで使用するのは,pdftocairo というコマンドです.
これは terminal 上では以下のようにして実行できます. (オプションについては Poppler:pdftocairo の使い方 などをご覧ください.)
$ pdftocairo -png -singlefile input.pdf-singlefile オプションはなくてもいいのですが,ない場合出力ファイル名にページ番号がついてしまう (今の場合 input-1.png が生成される) ので,input.png が生成されるようにつけておきます.
後は先程と同様に tool と recipe を作成するだけです.
tool の作り方だけ載せておきます.
{
"name": "pdftopng",
"command": "pdftocairo",
"args": [
"-png",
"-singlefile",
"%DOC%.pdf" // input file
],
"env": {
"PATH": "/usr/local/bin"
}
}5. 透過させよう
最後に生成された png ファイルを透過させます.
透過させておくとパワポや Googleスライドの背景がちゃんと見えるので,画像をペタペタ貼った感がなくなって嬉しいです.(細かいことは気にするな?)
ここで使用するのは,ImageMagick の convert というコマンドです.
インストールは mac にImageMagickをインストールし、convertコマンドで画像を縮小する。 などが参考になると思います.
といいつつ1コマンドでできるはずなので書いておきます.
$ brew install imagemagickconvertコマンドがインストールできたら,実行してみましょう.
これは terminal 上では以下のようにして実行できます.
オプションの順番は大事で,間違えているとエラーを吐かれることもあります.
参考資料:imagemagickで背景を透明にする
$ convert input.png -fuzz 10% -transparent white output.pngこれで,背景が透過した png 画像が出力されたはずです.
当然なんですが,TeX でコンパイルした PDF を変換しているだけなので,背景にノイズが少なく綺麗に切り取れていると思います.
後は先程と同様に tool と recipe を作成するだけです.
tool の作り方だけ載せておきます.
{
"name": "transparent",
"command": "convert",
"args": [
"%DOC%.png", // input file
"-fuzz",
"10%",
"-transparent",
"white",
"%DOC%.png" // output file
],
"env": {
"PATH": "/usr/local/bin"
}
}6. 完成品
完成した全体像は以下のようになりました.
{
"latex-workshop.latex.recipes": [
{
"name": "ptex2pdf_nosync*2 -> pdfcrop -> pdftopng",
"tools": [
"ptex2pdf",
"ptex2pdf",
"pdfcrop",
"pdftopng",
"transparent"
]
}
],
"latex-workshop.latex.tools": [
{
"name": "ptex2pdf",
"command": "ptex2pdf",
"args": [
"-interaction=nonstopmode",
"-l",
"-ot",
"-u",
"-kanji=utf8",
"%DOC%.tex"
],
"env": {
"PATH": "/Library/TeX/texbin"
}
},
{
"name": "pdfcrop",
"command": "pdfcrop",
"args": [
"%DOC%.pdf", // input file
"%DOC%.pdf" // output file
],
"env": {
"PATH": "/Library/TeX/texbin:/usr/bin:/usr/local/bin"
}
},
{
"name": "pdftopng",
"command": "pdftocairo",
"args": [
"-png",
"-singlefile",
"%DOC%.pdf" // input file
],
"env": {
"PATH": "/usr/local/bin"
}
},
{
"name": "transparent",
"command": "convert",
"args": [
"%DOC%.png", // input file
"-fuzz",
"10%",
"-transparent",
"white",
"%DOC%.png" // output file
],
"env": {
"PATH": "/usr/local/bin"
}
}
]
"latex-workshop.synctex.afterBuild.enabled": true,
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.latex.autoClean.run": "onBuilt",
// 以下その他の設定
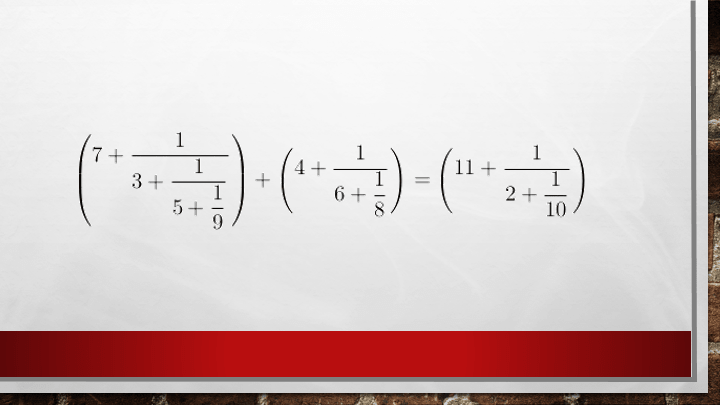
}これでできた画像をパワポに貼り付けるとこんな感じです!(再掲)

6. まとめ
これで,TeX のソースファイルをセーブするだけで自動でクロップして png 形式に変換してくれるようになりました
これで TeX 数式を使ったスライド作成もサクサク進むことでしょう.
よく使うようであれば,基本となる部分の TeX のテンプレートを VSCode に登録しておけばさらに便利に使えると思います!
この記事のスニペットを作る部分などは特に参考になると思います.